Designing for accessibility can enhance the user experience for everyone

Designing for accessibility is not only a best practice but also a legal requirement in many countries. Designing for accessibility does not mean compromising on aesthetics or functionality. Rather than viewing it as an obligation, it should be taken as an opportunity to enhance the user experience for all, including those without disabilities.
Accessibility in design refers to the practice of creating user experiences that can be accessed and used by people with disabilities. The goal is to ensure that everyone can use products or services, regardless of their abilities, by considering a range of factors such as clear language, high-contrast color schemes, keyboard accessibility, and more.
To achieve this, it is essential to involve people with disabilities in the design process to gain valuable insights into their specific needs and challenges. Conducting user research can help you understand their requirements and preferences and guide your design decisions. In addition, accessibility should be considered from the early stages of the design process rather than being an afterthought. This can help you avoid costly redesigns and ensure that accessibility is integrated into the core of your product or service.

Text and images are important elements of accessibility in design, as they provide information and context for users with disabilities. Here are some ways to make text and images more accessible:
Text
- Use clear and simple language that is easy to understand
- Use sufficient contrast between text and background colors for readability.
- Use headers and subheaders to break up long blocks of text and make it easier to scan
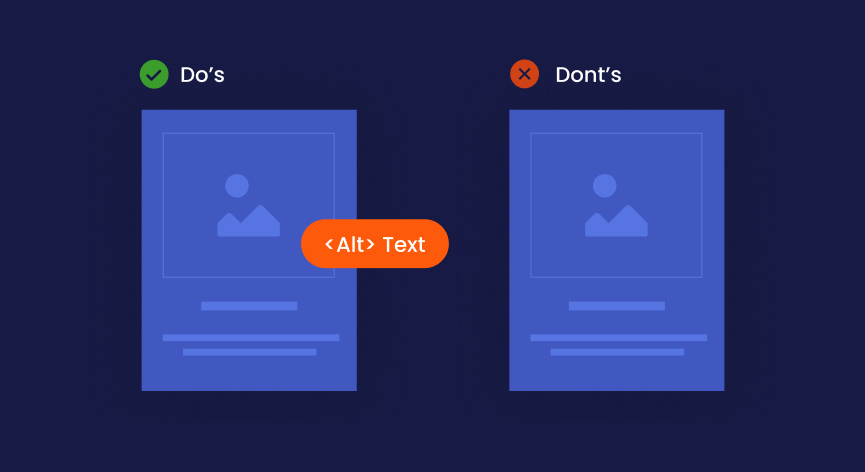
- Use alternative text (alt text) descriptions for images, which describe the image's content for users who can not see it.
- Avoid using images of text, as they cannot be read by assistive technology like screen readers.
Images
- Use descriptive file names for images that describe the content of the image.
- Use alternative text (alt text) descriptions for images, which describe the image's content for users who can not see it.
- Provide captions or transcripts for images that contain important information or text.
- Use high-contrast colors and clear visuals to make images easier to see and understand
- Avoid using flashing or rapidly moving images, as they can trigger seizures in users with photosensitive epilepsy.

Furthermore, the app or website should be designed to be easy for people with cognitive disabilities or limited reading skills. Clear and simple language, straightforward instructions, and visual aids like icons can help make the app more accessible.